Components, Bootstrap and DOM
Components Structure
Angular JS 2 is built upon components.

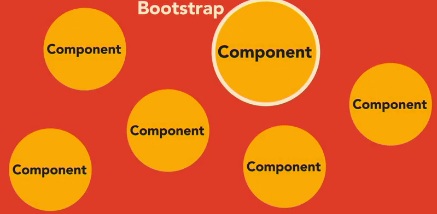
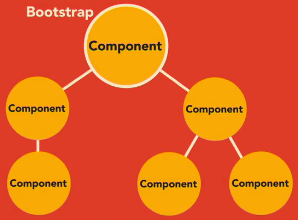
The starting point of an Angular app is the bootstrapping of the initial parent component, much like the HTML Dom tree, that starts with an HTML element, and then branches down from there.

Angular runs on a component tree model. After Angular loads the first component with the bootstrap call, it then looks within that component's HTML view, and sees if it has any nested components. If so, Angular finds matches and runs the appropriate component code on those. This repeats for each component down the tree.

What is Component in Angular JS 2
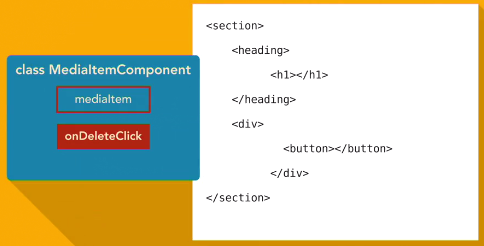
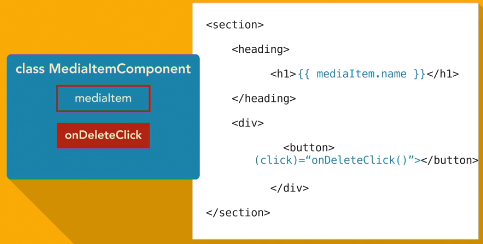
A component in Angular is used to render a portion of HTML, and provide functionality to that portion. It does this through a component class, in which you can define application logic for the component.
For example:You can have a MediaItemComponent that can have a property named mediaItem, that represents the data for a mediaItem, and that component can also have a method called onDeleteClick, that can handle raising the delete mediaItem event.

With each component in Angular, you can specify an HTML template, the markup that will get rendered, and through the use of the component class, and how Angular renders the component, you can display the data for the mediaItem property in your template.
And Angular provides an easy syntax, known as the template syntax, to wire up to Dom events within your template. So, you can wire up the click event on a button, to the onDeleteClick method.

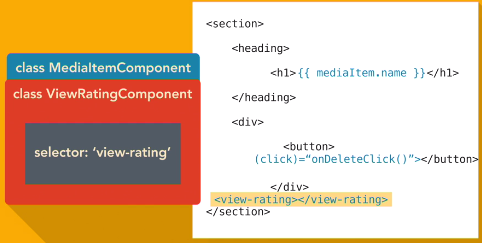
You can even use components within components. This is where the component tree comes in to play. Much like how you write HTML, creating nested elements within elements, you can build out your Angular apps by having components rendering components within their templates. Each component gets configured with a selector, which tells Angular what markup element tag to associate the component class logic with.

Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync