AngularJS 2 - data binding
Data binding
The Angular framework is much more than just an engine for rendering markup templates through components. One of its strengths is the ease of binding data to views and working with data in those views.
The curly braces - {{}}
The most common way of displaying data in a view template is via interpolation where you use a set of curly braces around a component property to tell Angular to render the content of that property.
<h2> {{ page.title }}</h2>
<p> {{ page.content }}</p>Directives
You can also use directives, both built-in Angular framework ones and ones you create to help display data.
Directives give you the power client side to add logic to your views, similar to how you would on the server side.

The template syntax in Angular is pretty robust and allows you to accomplish a lot of things when it comes to working with data in your views.
You can wire up click events to DOM elements that modify data that you have displayed elsewhere and Angular will handle the update of that data visually. There are many elements to the template syntax. In addition to interpolation and built-in directives, the syntax has constructs and patterns such as:
- Template expressions and statements;
- Value binding - a binding syntax for property, attribute, class and style bindings;
- Event binding;
- and template expression operators;
Use # to get a reference to the element
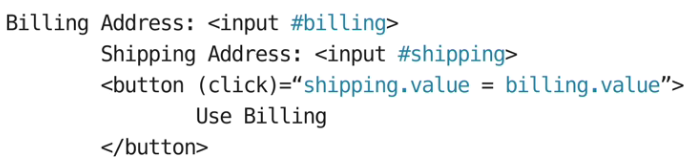
You can also create and use local template variables created in markup using the hash to get a reference to the element and then use that from any sibling or child element in the view. This allows you to wire up simple interactions or display related data from within your markup without needing to write any script code.

<form>
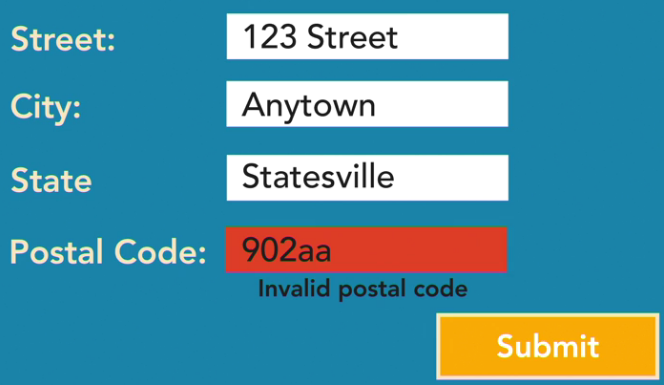
And when it comes to collecting data from the user, Angular has a form module loaded with directives and services for helping you build HTML forms. It provides things like data binding for both setting getting data, change tracking, validation, and air handling.

Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync