AJAX - Asynchronous JavaScript and XML
AJAX
- Ajax was originally an acronym that stood for Asynchronous JavaScript and XML (AJAX).
- Ajax deals with how various technologies come together in order to provide a more interactive web browsing experience – it’s not a single technology, but a group of them working together.
- XMLHttpRequest (XHR) is an API available to the browser via JavaScript. It’s used to send asynchronous HTTP requests to a web server and then load the server response data back into the script.
- In spite of the name, any text data can be retrieved from the server, not just XML. Nowadays, it’s common to retrieve JavaScript Object Notation (JSON), HTML, JavaScript or plain text data.
- The data in the script can then be used to alter the current document shown in the browser (through the DOM), without loading a new web page.
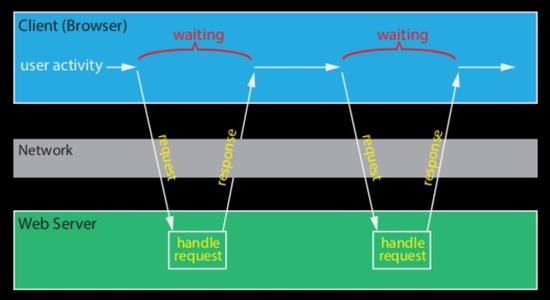
Before AJAX - Web 1.0

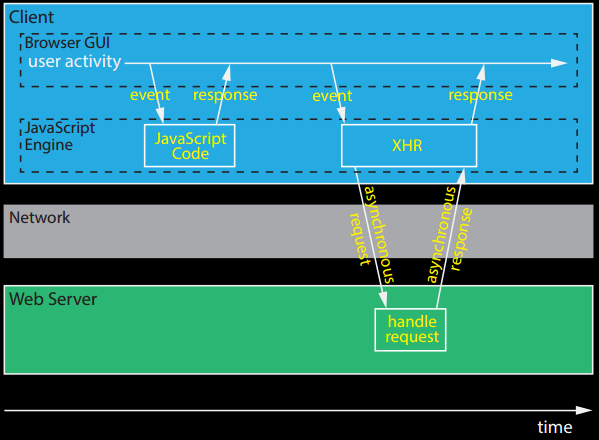
AJAX - Web 2.0 & 3.0

Ajax, jQuery & Rails
- The jQuery library provides a full suite of Ajax capabilities (see http://api.jquery.com/category/ajax/ for details). The
$.ajax()method is used to initiate an asynchronous HTTP (Ajax) request. - An unobtrusive javascript adapter for jQuery, called jquery_ujs , is automatically provided in Rails.
- Using this adapter, forms and links that have the attribute:
data-remote="true"will be submitted using jQuery's ajax method, i.e., using$.ajax(). - In Rails, you set this attribute using
remote :true
For example:<%= form_for([@post, Comment.new], remote: true) do |f| %>
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync