CSS - Cascading Style Sheets
Displaying a Document
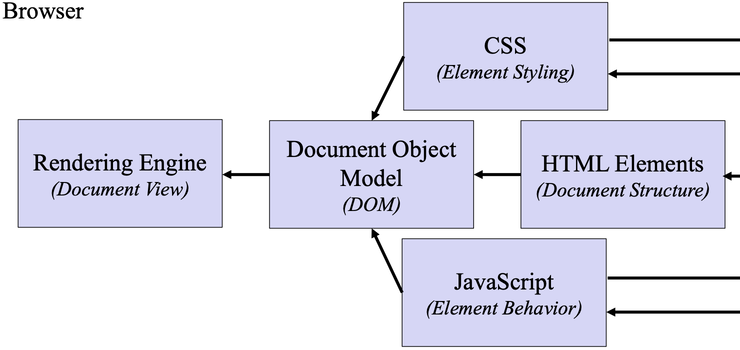
The previous section (Dynamic Content, Templates and Layouts) describes how html is dynamically created by Rails and delivered to the browser. This section takes a look at what happens inside the browser.

The first thing that happens is in the external resources.For example: Cascading Style Sheets or JavaScript files are retrieved either from the server that the HTML was delivered from or from some other external source.
Next, the HTML is parsed to create an internal document tree, and that document tree is referred to as the Document Object Model (DOM). Very important to understand that this DOM is the thing that's rendered in your browser. What happens is the Cascading Style Sheet rules, and the JavaScript is applied to the elements in the document object model, and then the page is rendered.
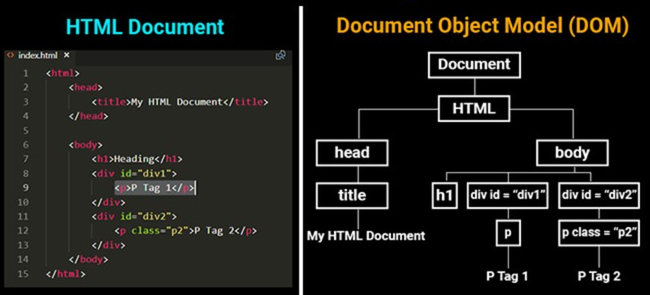
The DOM Tree

This is an example of what a document tree might look like. You see, at the root is an element called document, And then the HTML tag, a header, a body, and within the body are the various HTML elements that are actually displayed on the page.
Cascading Style Sheets
Cascading Style Sheets (CSS) is a language for specifying the presentation semantics of an HTML document, i.e., CSS is used to style HTML in order to apply graphic design to a website.
CSS involves creating rules that specify how particular HTML elements should appear.
Rails uses an extension called SASS (Syntactically Awesome Stylesheets) - SASS in interpreted into CSS (see: http://sass-lang.com/for more details)
A demonstration of how powerful of this separation of content from the presentation that is supported by Cascading Style Sheets is provided in this website called: CSS Zen Garden
CSS Rules
A CSS rule has the following syntax:
selector {declaration}where,
- selector – specifies the elements the rule will be applied to.
-
declaration – a semicolon separated list of
property:valuepairs
Example:h1, h2 { font-weight:bold; font-family:arial; color:black }The formatting declarations shown in this CSS rule will be applied to all level 1 and level 2 headings in the HTML document.
Note: Invalid CSS rules are simply ignored.
CSS Rules - Selectors
Selectors allow you to specify the HTML elements that particular CSS rules should apply to. Some common selectors:
-
Type Selector – applies to elements of a given type. Ex.
h1 {color:purple} /* h1 elements purple */ h2, b {color:red} /* h1, h2, b elements red */ -
Class Selector – applies to elements of a given class. Ex.
p.main {font-style:normal} /* p elems, class main */ .main {color:red} /* all elements, class main */ -
id Selector – applies to elements with a given id. Ex.
#chapter1 {text-align:center} - A list of additional selectors can be found at: w3schools
CSS Rules - Psuedo-classes
Pseudo-classes were introduced to allow for selection on information that lies outside the document tree, or that cannot be expressed using the other simple selectors.
E.g. visited and unvisited links on a page are often displayed differently. The :link and :visited pueudo-classes allow you to control their appearance.
Example:
a:link {color:#FF0000; } /* unvisited links */
a:visited {color:#00FF00;} /* visited links */
a:hover {color:#FF00FF;} /* user mouse over */
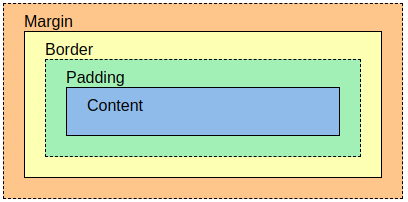
The Box Model
CSS treats every element as a box, and allows you to specify tht following properties associated with the formatting of a box:

Every box has a border (even if it is not visible) — this is the thin dotted line shown in the figure.
There are additional properties related to the border, e.g.border-style, border-width, border-color.
The margin and padding properties allows you to control the whitespace between elements, allowing you to create more pleasing visual designs.
Example:
h1, img, b {
border-style:solid;
border-width:2px;
border-color:#000000;
padding:2px;
}
h1, b {background-color:#cccccc;}This will put solid 2-pixel-wide black border around h1, img, and b elements, and the background of h1 and b elements will be gray.
Positioning and Layout
CSS can be used to control the positioning of the “boxes” on a page (i.e., the layout).
The position property allows you to control the positions of boxes, and therefore page layout (static, relative, fixed or absolute) .
Note: In the past, it was common to use HTML table or iframe elements in order to position other HTML elements on a page; however, this approach has fallen out of favor. The use of the positioning properties is now considered the standard way to control layout.
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync