Web Application - Historical Perspective
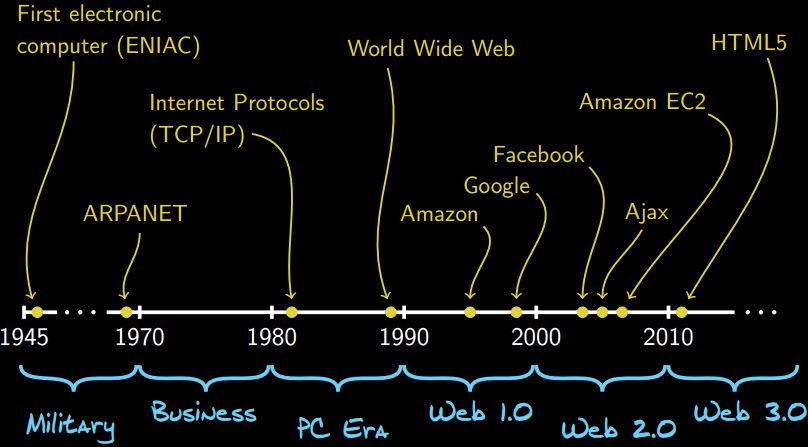
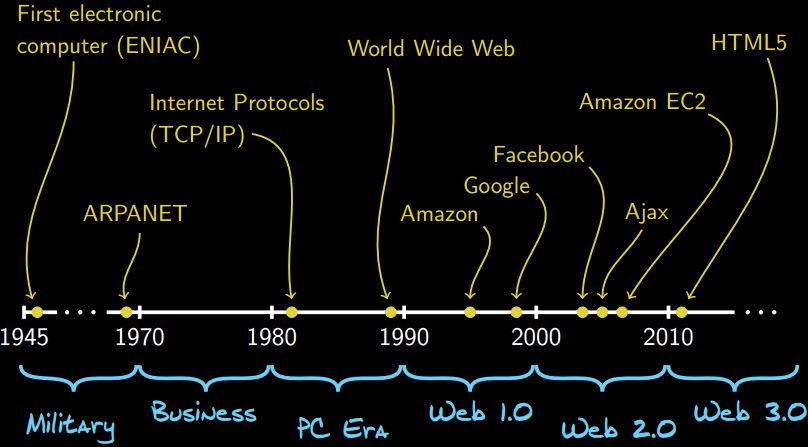
Historical Timeline

Here is a historical perspective for Web Application Architectures. Let's start with this timeline and this timeline starts in 1945, which is when computing actually started, so this is a fairly recent phenomena. And the pace of innovation in computing has been remarkable:
- The electronic computer was created in 1946 and it was called the ENIAC, which stands for the Electronic Numerical Integrator and Calculator. This computer was used primarily to compute artillery tables.
- In 1969, the ARPANET was produced. This is a communication network that was funded by ARPA, the Advanced Research Project, Projects Agency which is an agency of the Department of Defense for the United States government.
- In 1981, the internet protocols were standardized. In particular, the TCP/IP protocol which we still use in internet applications was standardized, and this opened up the door for the creation of the World Wide Web.
- Tim Berners-Lee was working at CERN in 1989 when he conceived of the World Wide Web.
- The first web server and a website were created by Tim Berners-Lee in 1990.
- And then soon thereafter, in 1995, Amazon was founded as a company. In 1998, Google was founded. In 1999, Napster was founded. And this started wide scale sharing of content on the internet. In 2003, Skype was released and then soon there after in 2004, Facebook was founded.
- The Google began to make widespread use of the Ajax technology in 2005. And this made web, web sites much more interactive. They became much more like the application that folks were used to using on their computers.
- The Amazon EC2, the first really widespread use of cloud computing, happened in 2006, and then HTML5 was released in 2011. As of 2012, there are 634 million websites and as of July 2013. The entire indexed web contains overall 4 billion pages.
Early computing, was largely related to military applications. If you look at these early computers, they were computing artillery tables. And even the ARPANET was Defense Department related. In the 1970s and 80s, businesses became began to make more use of computing. And then in the 1980s through 90s, some people refer to this as the PC era. This is when the IBM PC was introduced and it became easy for anyone to purchase a computer and use it for word processing, spreadsheet applications and so forth. We see right after the founding of the World Wide Web in the creation of the World Wide Web in 1989, Web 1.0 came about and this is really kind of static web pages. And it wasn't until some of these technologies like Ajax became available that Web 2.0 was born. And Web 2.0 really led to the wide-scale adoption of the web as a computing platform for business purposes. We're now in the Web 3.0 era.

For the use of these terms Web 1.0, Web 2.0 and Web 3.0, some people really don't like that terminology because the web has been continuous, continuously evolving. But we need to introduce those terms just so that we can talk about the architectures and how they differ, as time progresses through Web 1.0, 2.0 and 3.0.
So let's talk a little bit more about Web 1.0, 2.0 and 3.0 architectures.
- Web 1.0architectures involve the creation of static web pages and this is when the first web browser came about.
- Web 2.0 involve more interactivity, this is this notion of Ajax that we'll talk more about in this course. Social networking became more prominent on the web, mash-ups, media sharing, online commerce was fostered by Amazon and others. There was some lightweight collaboration taking place and the first wikis appeared.
- In Web 3.0, we see the emergence of the "intelligent web". This is machine-facilitated understanding of information that's contained on the web. And, you'll hear the term the semantic web or natural language processing. Machine learning, reasoning, recommender systems. Now, when you're using Amazon, you'll get recommendations about what movie you might want to watch or what book you might want to read based upon your previous experiences in using that platform. So, we're seeing more and more intelligence built into the web with Web 3.0 technologies.
What are some of the enablers of Web 2.0 and 3.0 technologies? JavaScript is one, XML and JSON, these were the technologies that enabled this Ajax interactivity that we'll talk more about in this course. Web services became more interoperable, it became much easier to take one website, and have it use services provided by a different website. And the infrastructure, platform and software as service capabilities emerge, in other words, cloud computing became more prominent and easier to build into your web applications. Mobile platforms and apps led to to ubiquitous computing. Now you're always on and web applications can take advantage of that. They know your location. And what you might be doing in many cases if you'd like to allow that to be used, that can be used in a web app. There's metadata associated with the data on your on a website, allowing intelligent agents to process that website and perhaps make more intelligent recommendations to you. And just and that allows for machine processing of the information on the website in general.
References & Resources
- N/A
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync