Web Storage
What is Web Storage?
Web Storage are web application software methods and protocols used for storing data in a web browser. Web storage supports persistent data storage, similar to cookies but with a greatly enhanced capacity and no information stored in the HTTP request header.
There are two main web storage types: local storage and session storage, behaving similarly to persistent cookies and session cookies respectively.
The Web Storage spec is a standardized way of providing larger amounts of client-side storage and of more appropriately “partitioning” session storage and locally persistent storage. The HTML5 spec also provides for storage events to be generated and handled by interested listeners. The full impact of these features provided by web storage can best be seen by looking at client-side storage in the non-HTML5 world.
Without web storage - the cookie
Without HTML5, client-side storage for web applications is limited to the tiny storage provided by cookies (4KB per cookie, 20 cookies per domain) unless proprietary storage schemes are used, such as Flash local shared objects or Google Gears. If cookies are used they provide both session and locally persistent storage at the same time, and are accessible by all browser windows and tabs. Domain cookies are sent with every request to that domain, which consumes bandwidth. The “mechanics” of processing cookies are also a bit cumbersome.
With web storage
In contrast, HTML5 web storage provides a much larger initial local storage (5MB per domain), unlimited session storage (limited only by system resources) and successfully partitions local and session storage so that only the data you want to persist is persisted in local storage and data you want to be transient stays transient. Moreover, session storage is only accessible from its originating tab or window; it is not shared between all browser windows and tabs. Accessing session and local storage is simple, consisting in simple reads and writes of key-value strings. Finally, local and session storage are client-side only; they are not sent with requests.
Why use Web Storage?
With HTML5 local storage, a larger amount of data (initially, 5MB per application per browser) can be persistently cached client-side, which provides an alternative to server downloads. A web application can achieve better performance and provide a better user experience if it uses this local storage. For example, your web application can use local storage to cache data from RPC calls for faster startup times and for a more responsive user interface. Other uses include saving the application state locally for a faster restore when the user re-enters the application, and saving the user’s work if there is a network outage, and so forth.
Note: The 5MB maximum applies to local storage only, not to session storage, which is limited only by system memory.
Benefits of local storage
Here is a short list of some of the benefits of local storage:
- Reduce network traffic
- Significantly speed up display times
- Cache data from RPC calls
- Load cached data on startup (faster startup)
- Save temporary state
- Restore state upon app reentry
- Prevent work loss from network disconnects
Note: unlike cookies, items in Storage are not sent along in requests, which helps reduce network traffic.
Details about Web Storage
To use HTML5 web storage features, you need to know about lifespan (persistence) of local and session storage, about their scope–which windows and tabs can access the storage, and which tabs and windows can listen for storage events.
LocalStorage and SessionStorage
Web Storage defines two types of key-value storage types: sessionStorage and localStorage. The primary behavioral difference is how long the values persist and how they are shared. The following table shows the differences between the two types of storage.
| Storage Type | Max Size | Persistence | Availability to other Windows/tabs | Data Type Supported |
|---|---|---|---|---|
| LocalStorage | 5MB per app per browser. According to the HTML5 spec, this limit can be increased by the user when needed; however, only a few browsers support this | On disk until deleted by user (delete cache) or by the app | Shared across every window and tab of one browser running same web app | String only, as key-value pairs |
| SessionStorage | Limited only by system memory | Survives only as long as its originating window or tab | Accessible only within the window or tab that created it | String only, as key-value pairs |
How Local Storage Is Shared by the Browser
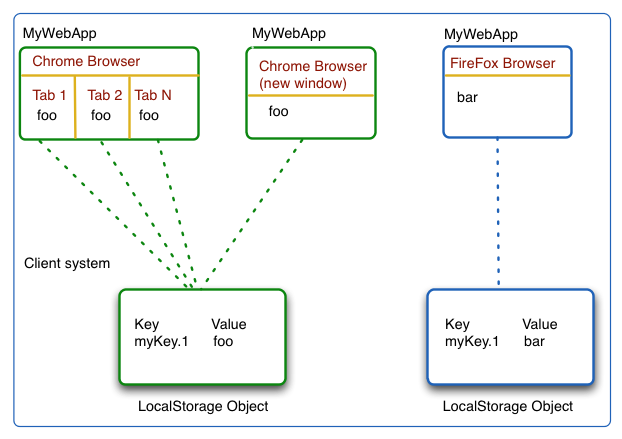
One LocalStorage per web application, with a max size of 5MB, is available for a given browser and is shared by all windows and tabs of that browser. For example, suppose you have MyWebApp running in a Chrome browser on the client. If you run MyWebApp in multiple tabs and windows, they all share the same LocalStorage data , subject to a max limit of 5MB. If you were to then open that same application in another browser, say FireFox, then the new browser would get its own LocalStorage to share with all its own tabs and windows. This is shown in the following figure:

LocalStorage is String Storage
HTML5 local storage saves data in string form as key-value pairs. If the data you wish to save is not string data, you are responsible for conversion to and from string when using LocalStorage.
Note: Just like cookies, LocalStorage and sessionStorage can be inspected using browser tools such as Developer Tools in Chrome, Web Inspector in Safari and so forth. These tools allow a user to remove storage values and see what values are being recorded by a web site the user is visiting.
LocalStorage is Not Secure Storage
HTML5 local storage saves data unencrypted in string form in the regular browser cache. It is not secure storage. It should not be used for sensitive data, such as social security numbers, credit card numbers, logon credentials, and so forth.
How Storage Events Work
When data is added to, modified, or removed from LocalStorage or SessionStorage, a StorageEvent is fired within the current browser tab or window. That Storage event contains the storage object in which the event occurred, the URL of the document to which this storage applies, and both the old and the new values of the key that was changed. Any listener registered for this event can handle it.
Note: Although the HTML5 spec calls for Storage events to be fired in all tabs of the same browser or all windows of the same browser, few browsers currently implement this.
Reference & Resources
- N/A
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync