Web Application - Design Patterns
Introduction
In general, a design pattern is a solution to the common problem.
- We have already seen that modern web applications involve a significant amount of complexity, particularly on the server side.
- A typical web application involves numerous protocols, programming languages and technologies spread throughout the web stack.
- Developing, maintaining and extending a complex web application is extremely difficult - but, building it using a foundation of solid design principles can simplify each of these tasks.
- Software engineers use abstraction to deal with this type of complexity.
- Design patterns provide useful design abstractions for object-oriented systems.
Definition of Design Patterns
A design pattern is a description of interacting objects and classes that interact to solve a general design problem within a particular context.
- A design pattern is an abstract template that can be applied over and over again.
- The idea is apply abstract design patterns in order to solve specific design problems that occur while building real systems.
- Design patterns provide a way to communicate the parts of a design, i.e., it's the vernacular software engineers use to talk about designs.
Client-Server model
The whole point of a client-server architecture is to distribute the components of an application between the client and the server in some way. E.g., this makes sense if you are trying to share a database or files among some users, share printers, etc.
What gets put where determines the particular type of the client-server architecture.
In order to build complex web applications, we are going to make use of numerous design patterns that will help us organize how pieces are placed within the client-server architecture.
n-Tier architecture
- The n-tier architecture is a highly useful design pattern that maps on top of the client-server model.
- This design pattern is based on the concept of breaking a system into different pieces or tiers that can be physically separated:
- Each tier is responsible for providing a specific functionality
- A tier only interacts with the tiers adjacent to it through a well-defined interface
- Examples:
- Print server - 2-tier architectural pattern.
- Early web applications - 2 tier client-server architecture
- Additional tiers show up when the application functionality is further partitioned.
- Advantages of n-tier design
- The abstraction provides a means for managing the complexity of the design
- Tiers can be upgraded or replaced independently as requirements or technology change - the new tier just needs to use the same interfaces as the old one.
- It provides a balance between innovation and standardization. Things inside the tier can be innovated as long as it uses the same interfaces.
- Tiered systems are much easier to build, maintain, scale and upgrade.
3-Tier Architecture
One of the most common is the 3-tier architecture
- Presentation tier - The user interface
- Application (logic) tier - Retrieves, modifies and deletes data in data tier, and sends the results to the presentation tier. Also responsible for processing the data itself.
- Data tier - The source of the data associated with the application.
A modern web application is often deployed over the Internet as a 3-tier architecture:
- Presentation tier - User's web browser
- Application (logic) tier - The web server and logic associated with generating dynamic web content, e.g.
- Data tier - a database
6 Tiers Web Application Architectures
In 6 tiers,
- The presentation tier is often subdivided into two tiers:
- Client tier - client-side user interface components
- Presentation logic tier - server-side scripts for preparing views or generating web pages.
- The application tier is often subdivided into two tiers :
- Business logic tier - Models the business objects associated with the application, e.g. accounts, inventories, etc., and captures the busines rules and workflows associated with how these processes can be processed and manipulated.
- Data access tier - Responsible for accessing data, and passing it to the business logic tier, e.g., account balances, transaction, etc.
- The Web server is often separated out into its own Web tier
- Data tier is the database.

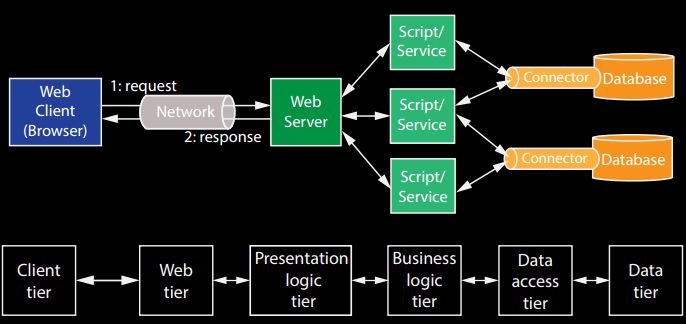
In figure 1, we see
- Client tier maps to the web browser
- Web tier map to web server
- Presentation logic and Business logic tiers are those Script/Service
- Data access tier maps to connector
- Data tier is the database
Notice, there is just a single interface between each of these tiers. And again if you'd like to pull one of these tiers out, and stick a newer upgraded one in there, as long as you respect the interface.
References & Resources
- N/A
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync