JavaScript and JQuery
JavaScript
JavaScript is a lightweight, interpreted programming language that was designed to be embedded within, and provide scripting capabilities to any application.
A scripting language is used to write "scripts" that are distinct from the core code of an application. Scripts are often written in a language that is different from that of the core application, and they are typically intended to be created/modified by end users.
Client-side JavaScript combines the scripting capabilities of the JavaScript interpreter with the document object model (DOM) defined in a web browser, enabling executable content to be distributed over the web. All major browsers include a JavaScript interpreter (engine).
It is also possible to run JavaScript in other environments.
For example: Node.js is a server-side JavaScript application for developing networking application.
JavaScript is primarily used to write functions that are embedded in or included from HTML pages delivered by a web server, for the purpose of dynamically modifying the HTML elements on client-side pages through the DOM.
Because JavaScript code runs locally in the browser, it can quickly respond to user actions, making the web application as a whole more responsive.
For example: JavaScript can be used to update a portion of webpage, or to perform client-side validations, prior to submitting form data to web application.
The JavaScript Language
The syntax of the JavaScript language is highly influenced by C; however JavaScript is actually a multi-paradigm language, supporting the prototype-based, functional, imperative and scripting approaches to programming.
It is easy to access the JavaScript interpreter in your web browser.
- Put JavaScript code in an HTML files, enclosed within the
<script>tag, and render the file in your browser. - Use the JavaScript console provided as a part of the "developer tools" that come with your browser.
JavaScript Interpreter
Example:
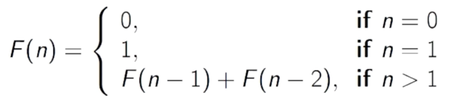
Consider the recurrence relation for computing the Fibonacci numbers:

Create a file test.html, containing the following JavaScript code
<script>
document.write("<h2>Table of Fibonacci Numbers</h2>");
for (i=0, j=1, k=0, f=0; i<50; i++, f=j+k, j=k, k=f) {
document.write("Fibonacci (" + i + ") = " + f);
document.write("<br>");
}
</script>
To execute this code, type the following in your browser address bar:
file://path_to_file/test.html
JavaScript and Browser Security
Client-side JavaScript opens up the possibility for authors to deliver malicious scripts to the browser.
Browsers guard against this using two strategies:
- JavaScript code is run in a sandbox that only allows web-related actions to be performed, not general-purpose programming tasks ( no writing to disk, creating files, etc. ).
- JavaScript code is constrained by the same origin policy – scripts from one website do not have access to information such as usernames, passwords, or cookies from other websites.
JavaScript Libraries
Numerous JavaScript libraries, containing pre-written JavaScript code, have been developed for the purpose of making the development of JavaScript-based web application easier.
The most popular JavaScript library is jQuery, and it is now supported by default in many web programming framework e.g. Rails.
An entire ecosystem has built up around jQuery, including companion libraries (e.g. jQuery UI) and plug-ins (both official and unofficial).
jQuery supports the notion of unobtrusive JavaScript – the separation of behavior from document structure. With unobtrusive JavaScript, you never embed any JavaScript expressions or statements within the body of an HTML document, either as attributes of HTML elements (such as onclick) or in script blocks.
jQuery
The jQuery developers placed a high priority on ensuring that it worked consistently across all major browser.
The focus in jQuery is on retrieving elements from HTML pages, and performing operation on them.
Elements are retrieved via selectors, using the same selectors that are in CSS. To collect a group of elements, you pass the selector to the jQuery function as follows:
jQuery(<selector>)
You will more likely encouter the shortcut version o this function call:
$(<selector>)This function returns a JavaScript object containing an array of DOM elements that match the selector.
The returned elements are actually "wrapped" with additional functions (methods), and these elements are therefore referred to as the wrapped set. The available methods are listed in api.jquery.com. Example:
$("div.byebye").hide();This will hide all of the div elements in the document that belong to the class byebye.
Many of the jQuery methods also return a wrapped set, so it's common to chain methods in jQuery
$("div.byebye").hide().addClass("removed");This will add a new class, called removed, to the hidden div elements.
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync