Web 1.0, 2.0 and 3.0 Application Architecture
Introduction
In this section, we will talk about Web 1.0, 2.0 and 3.0 architectures. These are NOT standard definitions. The reason we introduce them is it will help us talk about the archetecture that evolved over time in web application.
Web 1.0 Application Architecture
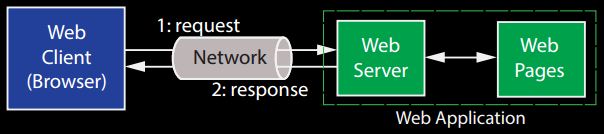
A web 1.0 application is not much more complicated than the client-server model we showed in previous section.

The web client in Web 1.0 is your browser. You see the web server, but in this case, web server and web pages are parts of the Server. So these pieces on the back end here, on the client side, that is your web application. There is not a lot of interactivity here. The web server's just fetching up static webpages, and providing them to the user.
- The web server is primarily fetching static web pages - not much interactivity
- No separation of data from its presentation
- The browser is very simple - it only needs to render HTML
The context of Web 1.0

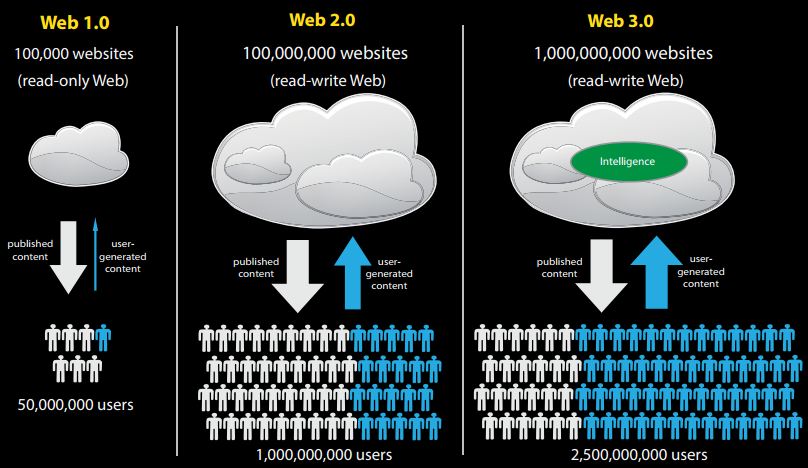
During the 90s, the web consisted of about 100,000 web pages, and it was primarily read only. Users couldn't really supply much feedback, or modify the web itself, and there were about 50 million users during that time period, and what I show there is, the user in blue is the one who's really able to interact with the web with the web application. So there was not a lot of user-generated content moving up into the Internet at that point in time.
- As applications became richer, server-side scripts became more complicated, and Web 1.0 applications becom very difficult to maintain and scale up applications.
- The "Browser Wars (Microsoft vs. Netscape)" led to more functionality on the client side, along with compatibility issues.
- Developers began creating applications that were more interactive - requires saving state, e.g. shopping cart require save the shopping state while user browse through the application.
- Technologies that improved performance emerged - e.g. client-side scripts, faster web servers, web caching, content distribution networks (CDNs), etc.
Web 2.0 and 3.0 Application Architecture
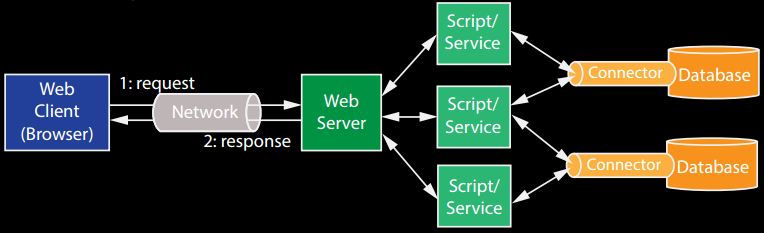
Web 2.0 and 3.0 application architectures are better organized to deal with above complexity.

- The server side functionality is partitioned in this figure. There are scripts and other services that the application, the web server is now accessing in order to create the complete web application and we see much more sophistication in terms of the data access as well.
We'll spend quite a bit of time to talk about how the server side is organized to create sophisticated web application architectures. One of the things we talk about are the design patterns that allow you to build more sophisticated web application architectures. By understanding these design patterns, you'll be better prepared to understand web applications in general. And the entire web stack, I should mention too, when moving to Web 2.0 and 3.0 applications. There's, there are many more standards that exist throughout the web stack. And this makes it much easier to build these web applications as well. So what do mean when we say the web stack? When I use the term web stack, I'm referring to the protocols, the standards and the technologies that exist throughout a web application architecture. And these standards are defined on the browser side. All the way to the deepest parts of the server side.
- What we see in Web 2.0 and 3.0 application architectures is that the browser is more capable and again with better standards support.
If you think back to the Web 1.0 application days, you used to see web pages that said, best viewed with Netscape Navigator, or best viewed with Internet Explorer. You don't see those nowadays, and that's because browsers, in general, are better about complying to the standards that have been created since that time.

Let's look at the context for Web 2.0 applications. Here we see, by this point in time, the mid 2000 time frame, there are close to 100 million web pages out there, and a billion users. And we see that the web is a bit more interactive. There's more ability to write and save information on the web. When you went to a a site like Amazon, for example, you could save a wish list, or your previous purchases, and look at them. So you're able to put content up, up on the web. Every tweet that is created actually creates a webpage. So we'll see a lot more of that happening with Web 2.0 application architectures.
The context for Web 3.0 application architectures are approaching a billion indexed webpages on the world wide web (2014). And there's a lot more interactivity that's taking place. Again, as mentioned, every everything you save on Facebook, these all create content that's on the Internet, as a part of the World Wide Web (Distinction between Internet and Web). Now the intelligence that is being built on top of this is primarily associated with data. We are adding metadata. This is data about data. And this metadata allows machines to better understand what your data is about. The machines can process your data more intelligently and we see machine learning now taking, being built to web applications, so that you can start to make recommendations about what content you might want to purchase. So to put Web 3.0 in context, consider there are about 7 billion people on this planet. And as it's shown on the bottom of this slide it's estimated that 2.5 billion people now use the Internet. So that tells you something about the importance of this platform. You can reach a huge percentage of the earth's population through a web application.
References & Resources
- N/A
Latest Post
- Dependency injection
- Directives and Pipes
- Data binding
- HTTP Get vs. Post
- Node.js is everywhere
- MongoDB root user
- Combine JavaScript and CSS
- Inline Small JavaScript and CSS
- Minify JavaScript and CSS
- Defer Parsing of JavaScript
- Prefer Async Script Loading
- Components, Bootstrap and DOM
- What is HEAD in git?
- Show the changes in Git.
- What is AngularJS 2?
- Confidence Interval for a Population Mean
- Accuracy vs. Precision
- Sampling Distribution
- Working with the Normal Distribution
- Standardized score - Z score
- Percentile
- Evaluating the Normal Distribution
- What is Nodejs? Advantages and disadvantage?
- How do I debug Nodejs applications?
- Sync directory search using fs.readdirSync